Prototyping als Instrument zum effektiven Erstellen von Webseiten

Lange Vorlaufzeiten für Planung und Gestaltung von Webseiten gehören der Vergangenheit an. In den letzten Jahren haben wir festgestellt, dass der Planungszeitraum für Online-Werbung – sei es eine Webseite oder ein Werbemittel – immer kürzer geworden ist.
Früher nahm die Konzeptionsphase vor der Erstellung einer Webseite mehrere Monate in Anspruch, es wurden Designs als Bilder erstellt, die dann teils mühsam in Webseiten umgewandelt wurden. Doch meist sieht man das Gesamtbild der Webseite erst bei der Interaktion mit den Funktionen und einzelnen Seiten. Natürlich ist ein Projektplan sinnvoll, denn man sollte wissen, wann es online gehen soll. Aber wir unterstützen nicht nur bei der Erstellung, sondern auch bei den Ideen. Und das Prototyping ist dabei ein wichtiger Bestandteil.
Richtiges Prototyping reduziert die Fertigstellungszeit sowie die Gesamtkosten erheblich. Lesen Sie weiter, warum.

Welche Methoden des Prototypings von Webseiten gibt es?
Die Basis für einen Prototypen bei der Webseitengestaltung kann im Prinzip alles sein: Scribbles auf Papier, Klebezettel, platziert auf einem großen Blatt/Board, ein Wireframe, ein Seiten-Mock-up oder sogar eine fertige, voll funktionsfähige Webseite mit/ohne Bilder/n als Vorlage. Daraus entsteht durch das Prototypen das spätere Erlebnis für den Nutzer der Seite.
Generell unterscheidet man zwei Formen von Prototyping: das Low Fidelity- und das High Fidelity-Prototyping. Am Anfang des gesamten Prototyping-Prozesses steht der Low Fidelity-Prototyp, der für den ersten Eindruck und das erste Design passend ist. Scribbles auf Papier oder Wireframes werden in einen groben Aufbau der Seite umgewandelt, so dass sie greifbar wird. Anhand dieser frühzeitigen Visualisierung – eventuell mit erster Platzierung von Elementen – können erste Ideen zwischen Ihnen als Kunden und unserem Team besprochen werden.
Im Verlauf des gesamten Prozesses wird dieser Prototyp immer genauer, Bilder und Animationen (falls gewünscht) finden ihren Platz auf der Seite und die Interaktion des Nutzers mit der Seite wird ausgearbeitet. Es entsteht ein High Fidelity-Prototyp der Webseite.
Prototyping-Video
Beim Prototyping werden vorgefertigte Elemente verwendet und schrittweise individualisiert. So entstehen in kurzer Zeit und zu geringen Kosten einzigartige und erfolgsoptimierte Webseiten und Landingpages.
In diesem Stadium der Visualisierung kann man dann durch die iterative Arbeitsweise im Zusammenspiel von Ihnen als Kunde und unserem Team aus Designern, Programmierern und Testern zusammen die optimale Webseite erstellen. Parallel können die Bildsprache und der Text erstellt werden, die dann nach und nach ihren Weg auf die Webseite finden.
Aus langjähriger Erfahrung bei der Webseiten-Erstellung haben wir festgestellt, dass eine Webseite mit ihren Funktionen erst dann richtig greifbar wird, wenn man sie sieht, scrollen und eventuelle Menü-Punkte anklicken kann. Darauf aufbauend haben wir Trooper-Tools erstellt, die eine agile Arbeitsweise mit High Fidelity-Prototypen ermöglichen. Wir können in unserem eigenen System den Prototypen erstellen und ihn dann in einem letzten Schritt in Ihr System übertragen.
Dank Prototyping können sich Experten von Media Trooper noch einfacher und kurzfristiger mit den Marketing Spezialisten beim Kunden abstimmen.
Generell sollte man den ersten Prototypen als Teil des gesamten Design Thinking-Prozesses nicht als fertig sehen. Das Ausprobieren und gegebenenfalls Verwerfen von Funktionen, Inhalt und Designs gehört genauso zum Entwicklungsprozess, wie die Kommunikation zwischen Ihnen und unserem Projekt-Team.
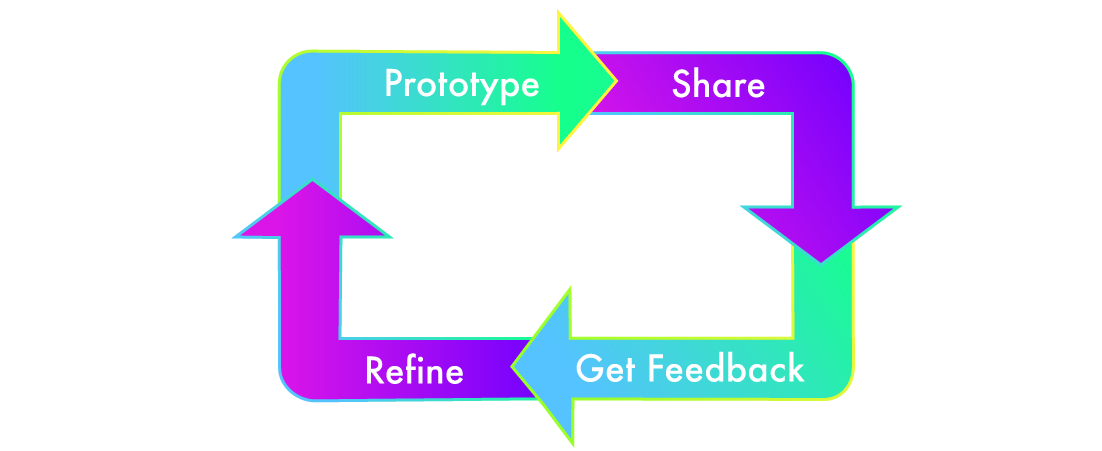
Grafik
Der Prototyping-Workflow, es geht immer im Kreis – bis alle zufrieden sind
Wir hören unseren Kunden genau zu, wenn sie uns erzählen, was und wen sie mit der Webseite erreichen wollen, und hinterfragen auch die eigenen Funktionen.
Denn neben den Kundenwünschen steht auch der Nutzer und das Nutzererlebnis immer im Fokus der Entwicklung:
- Wie wird der Nutzer die Seite erleben?
- Liefert die Seite den Inhalt, den der Nutzer erwartet?
- Welche Fragen tauchen beim Nutzer auf und wie können wir diese auf der Webseite am besten abfangen?
Denn die Webseiten sollen nicht nur schön sein, sondern auch den Nutzer erreichen.
